Zeichen des Fortschritts: Ladezeit, Meilensteine,…
Letztes Update:
22. September 2023
Entwurf – Inhalt noch in Arbeit

Symbolbild
Wie hilft dieses Element den Nutzern?
Es kann immer wieder vorkommen, dass Nutzer für eine bestimmte Aktion Zeit investieren müssen. Wie ein Nutzer diese Zeit wahrnimmt/erinnert entspricht nicht dem wie er sie wirklich erlebt hat. Zwischen dem Erleben und dem Erinnern einer Zeitspanne steht die Konstruktion der Zeitwahrnehmung.
Um diese Zeitwahrnehmung positiv zu beeinflussen kommen u.a. Anzeigen über die Ladezeiten, Fortschrittsanzeigen oder Meilensteinanzeigen zum Einsatz.
Diese bieten:
- Informationen wenn Nutzer auf die Ausführung einer Aktion warten muss
- Informationen wo sich der Nutzer im Ablauf eines Zeitintervalles befindet – Einteilung in Intervalle, Sichtbarmachung von Meilensteinen,
- Sichtbarmachung vom verbleibenden Zeitaufwand
- Motivation, Ansporn für Nutzer um weiterzumachen
Wann kommt dieses Element zum Einsatz?
Wartezeit von: unter einer Sekunde
kein Feedback nötig
Wartezeit von: 1 – 5 Sekunden
„Beschäftigung“ anzeigen – Loading-icon/wheel
3 Varianten:
- Fullpage
- Overlay über einem gewissen Bereich (z.B. Formular)
- inbutton
Wartezeit von: über 5 Sekunden
Befristen und Erwartungen steuern: Fortschrittsanzeigen – zeigen die bereits absolvierte Ladezeit an und geben dem Nutzer ein Gefühl der noch verbleibenden Wartezeit. Fortschrittsanzeigen/ Progess-Bars werden verwendet um Nutzer durch einen fix definierten Ablauf zu führen und zu begleiten.
Dabei geben diese dem Nutzer einen Hinweis darauf, wie viel dieses Ablaufs er schon hinter sich hat, wie viel er noch vor sich hat und wo er sich gerade befindet. Dies gibt dem Nutzer Orientierung und ein Verständnis davon, wie der gesamte Ablauf aufgebaut ist.
Fortschritt nicht in Zeit messbar
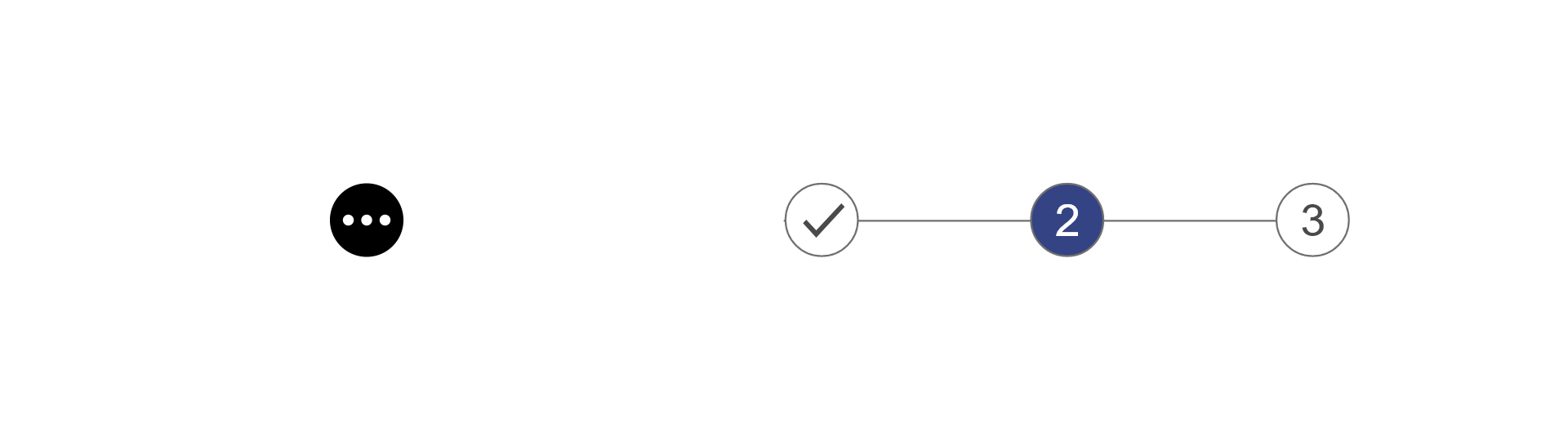
Ist der Fortschritt nicht in Zeit messbar, weil Nutzer beispielsweise in einen fixen Ablauf durchlaufen müssen wie bei einem Checkout oder einer Umfrage, werden Meilenstein-Anzeigen eingesetzt.
Formularschritte Step 1 Step 2 Step 3 …
Frage 6/10 … 60 % abgeschlossen
UX Konzeption
- befinden sich immer im oberen Bereich der Abläufe
- die einzelnen Schritte sind beschriftet
- Icons werden nicht verwendet
Fortschrittsanzeigen zeigen jeweils
- vergangener Status: Zurückliegende Schritte sind klickbar, man gelangt dadurch auf den jeweiligen Schritt zurück -ohne dass bereits eingegebene Daten verloren gehen. So können die Nutzer zuvor eingetragene Informationen nochmals kontrollieren oder bei Bedarf ändern.
- aktueller Status: Der aktive Schritt wird hervorgehoben.
- zukünftiger Status: Noch folgende Schritte sind nicht klickbar.
Auf den darunter befindlichen Informationen/Formularen ist darauf zu achten, dass kein horizontales Scrollen nötig ist.
Es sollen möglichst keine Links zum Einsatz kommen, die aus dem definierten Ablauf hinausführen.
Nutzer sollen alle nötigen Informationen innerhalb dieses Ablaufes erhalten um diesen nicht verlassen zu müssen.
Der gesamte Ablauf muss auch über Tastatursteuerung bedienbar sein.
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
UX-Writing
Was ist zu texten
Aus aktueller Sicht werden diese Elemente nicht “redaktionell” eingesetzt und somit ist der Text bereits bei der Konzeption zu berücksichtigen.
Sollten derartige Elemente auffallen, denen eine klare Beschreibung/Text fehlt, bitte um Information an “UX”.